Launch Your Startup Idea in a Day
Time is money, especially with startups. Check out how easy it can be to launch your startup idea using Render Unified Cloud
Recently, I was thinking about the 1987 movie “Wall Street” and more specifically Michael Douglas’ character, Gordon Gekko. At the time, the 20-year-old version of me who saw the film the night it was released was focused on his college education. I was trying to absorb as much as possible in hopes to extract some educational advantage that could be applied to my Bachelor's degree.
I will always remember Gordon Gekko’s quote: "The most valuable commodity I know of is information."
Fast forward 35 years, and Gordon Gekko’s statement still holds true today—especially when we realize that “information” can be broadly defined. Information can be actual data that is owned and highly sought after, but information can also be viewed as some differentiator that an innovator plans to bring to market.
The downside to information is that when it becomes well-known and fully consumed, it transforms into common knowledge and loses its value as a commodity. This is why it is important for innovators to seize their opportunities as quickly as they can—and before a competitor beats them to market.
I am sure Gordon Gekko would agree with Benjamin Franklin’s conclusion that “time is money” and that startups have a finite amount of time to get their intellectual property (or information) out into the public eye.
So, let’s explore how a startup can launch its concept in a matter of hours instead of days.
A Recap of Render Unified Cloud
In my “Using Render and Go for the First Time” publication, I took the Render platform for a test drive and demonstrated how quickly a git-based application could be deployed. In fact, if you want to ask my Go-based Magic 8-ball service a question, just launch the following URL:
jvc-magic-eight-ball.onrender.com/answer
As a follow-up, I was given an inside look at the Render platform and wrote about it in “Under the Hood: Render Unified Cloud”. What I found was a solid design that not only offers a “Zero DevOps” approach but a cloud-based platform that scales well from the startup phase to keep up with successful production implementations—all while maintaining a fair cost structure.
With the successful conclusions from my prior articles, I feel like Render is an ideal solution to validate the challenge to launch a startup idea in one day’s time.
Furthermore, I fully expect the services provided by Render to simply work and stay out of the way, allowing the focus to remain on bringing a new idea to market.
The Startup Idea
To make things fun, assume our startup has a market-disruptive idea with respect to online shopping. Our idea allows someone to drop products into their current shopping cart at one online retailer, then use our browser plug-in to find the best merchant based upon the following settings:
- Best price
- In-stock and ready to ship
- Fastest delivery
- Merchant reputation
These settings are configurable as part of the plug-in, allowing the customer to decide what matters to them the most.
With the browser plug-in installed, our startup idea would allow consumers to begin with a retailer they know and allow them to focus on finding the products they desire first. Once the cart is ready, the plug-in will do the necessary analysis and build a cart for the best merchant, leaving the customer to simply complete the purchase.
Our Environment
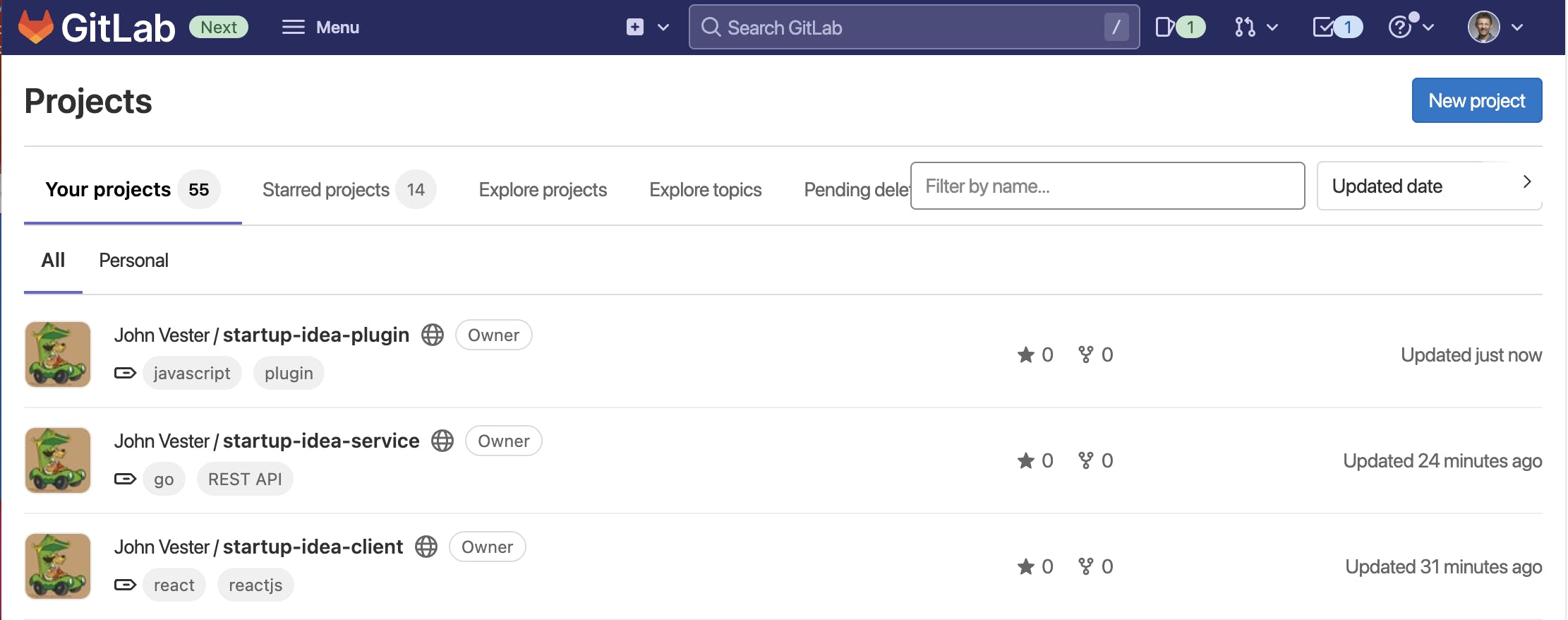
Since our startup idea is purely fictional, let’s assume the necessary code repositories already exist:
- startup-idea-client: ReactJS application
- startup-idea-plugin: Javascript-based plug-in to communicate with client and service tiers
- startup-idea-service: Go-based service which houses the PostgreSQL schema
These repositories are all on GitLab as shown here:

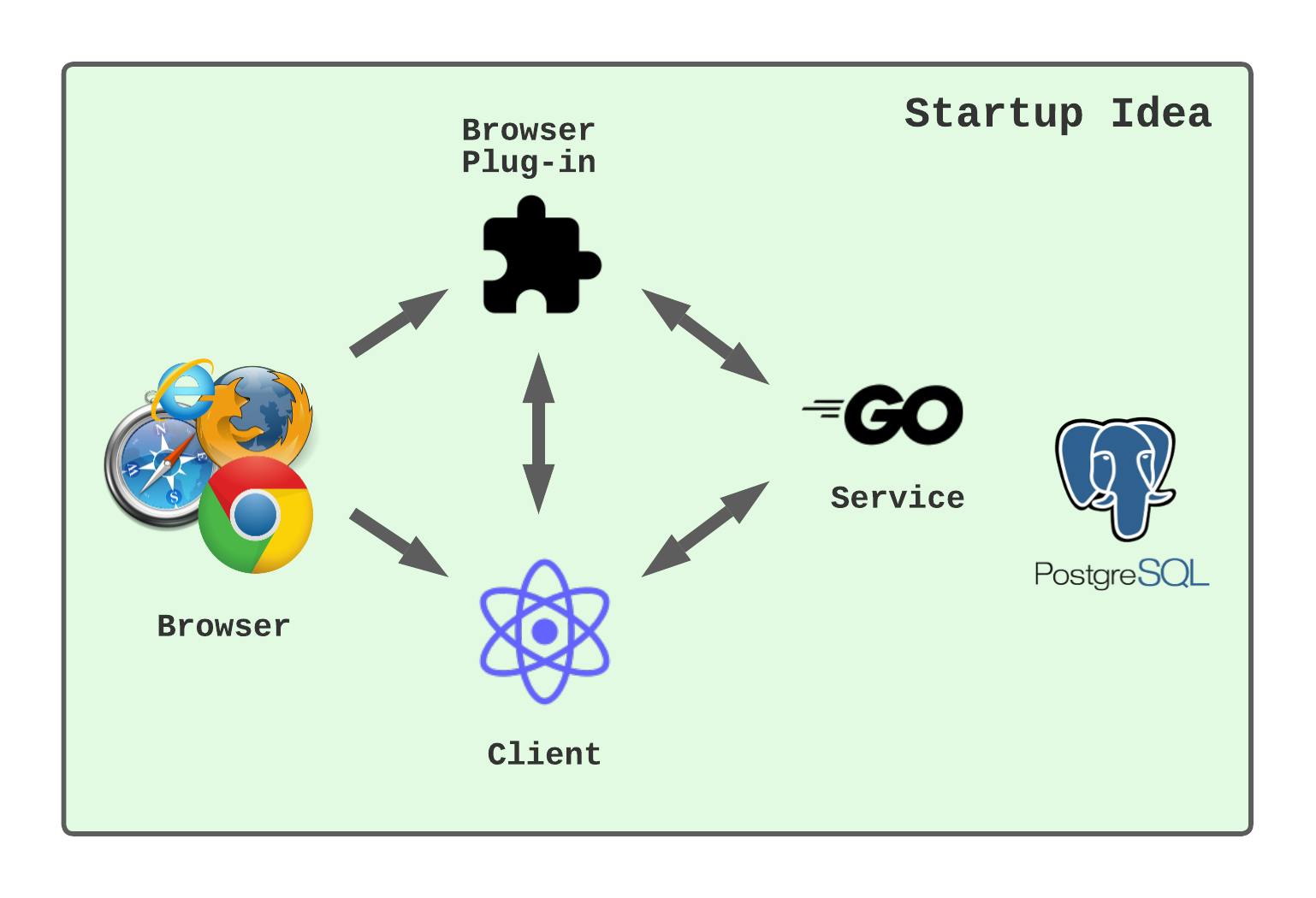
The simple illustration below demonstrates the connectivity between the customer’s browser and the repositories and components noted above:

The customer will use our browser plug-in to interact with the current shopping cart. When needed the plug-in will make the necessary service calls to both the client (React) and service (Go) tiers. The data for our solution will reside in the database (PostgreSQL), with all of the necessary communication working through the service tier.
Our Goals
From a DevOps perspective, our startup has several goals:
- We need our hosting platform to “just work” with our existing git-based repositories.
- We must launch our idea in a matter of hours … not days.
- That same hosting platform should be able to adapt to a high degree of refactoring across every aspect of the design … without introducing any new challenges.
- If our demand increases, via a mention in a popular publication or a social media influencer, having a simple manner to scale our service will save a lot of time and stress.
Our hope for Render is that we don’t even realize it is there. We need Render to respond to our requests and instructions, then produce the expected services and client applications.
Launching Startup Tech
Since the browser plug-in installation will be driven from the React application, we only need to focus on the following aspects for this publication:
- Static React application
- Go-based RESTful API
- PostgreSQL database
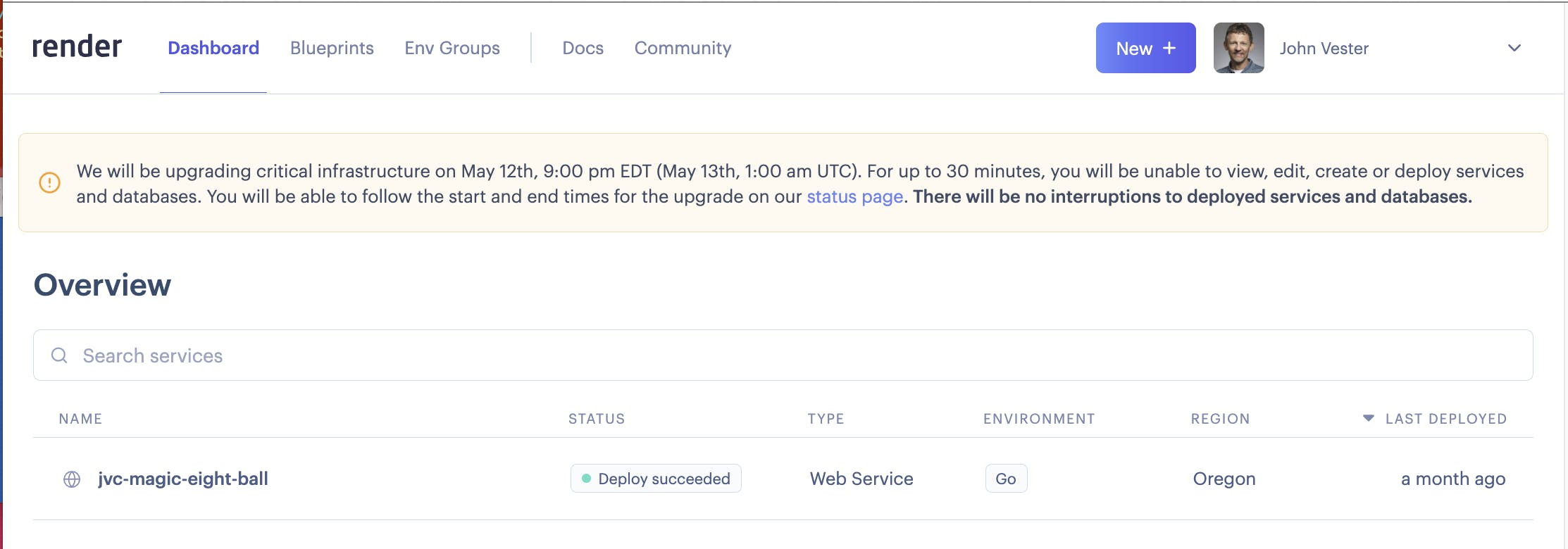
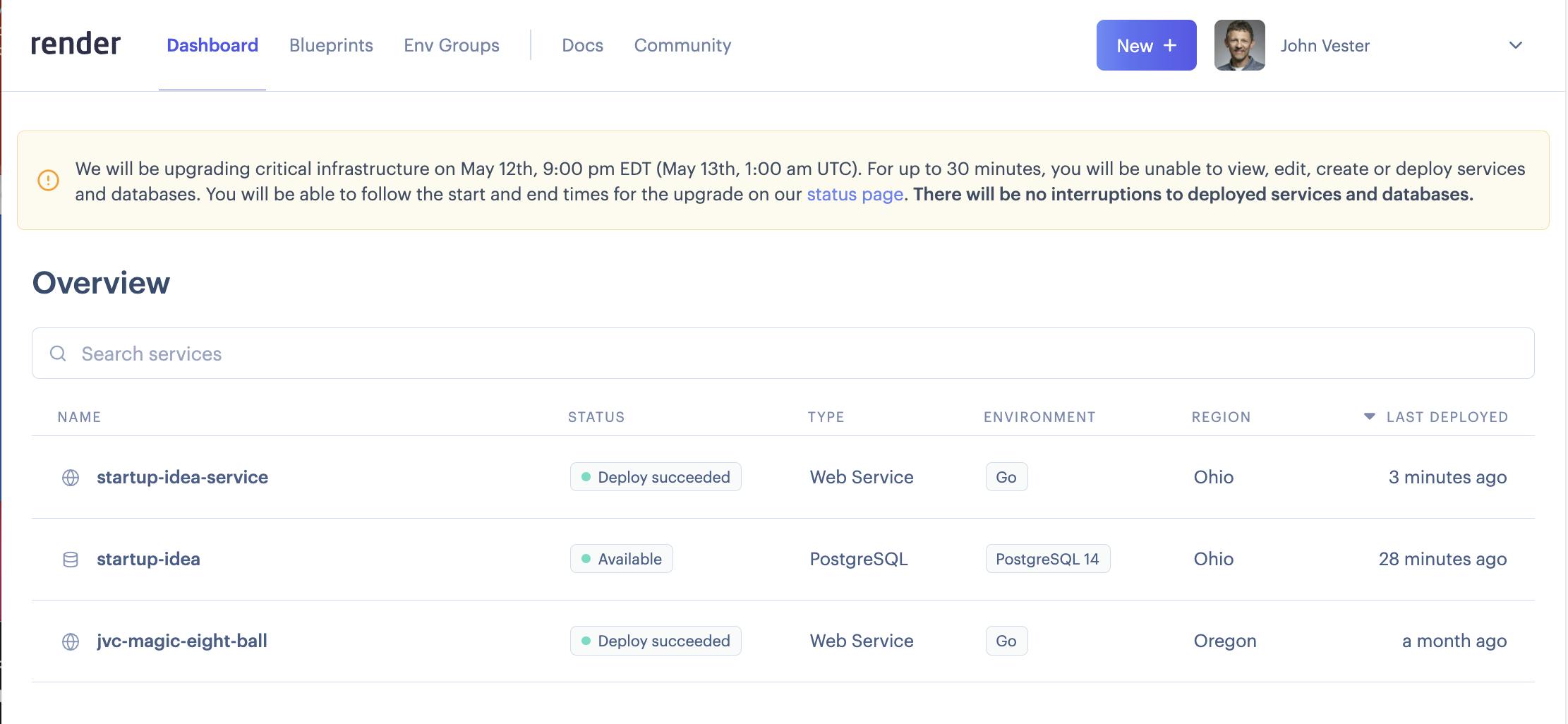
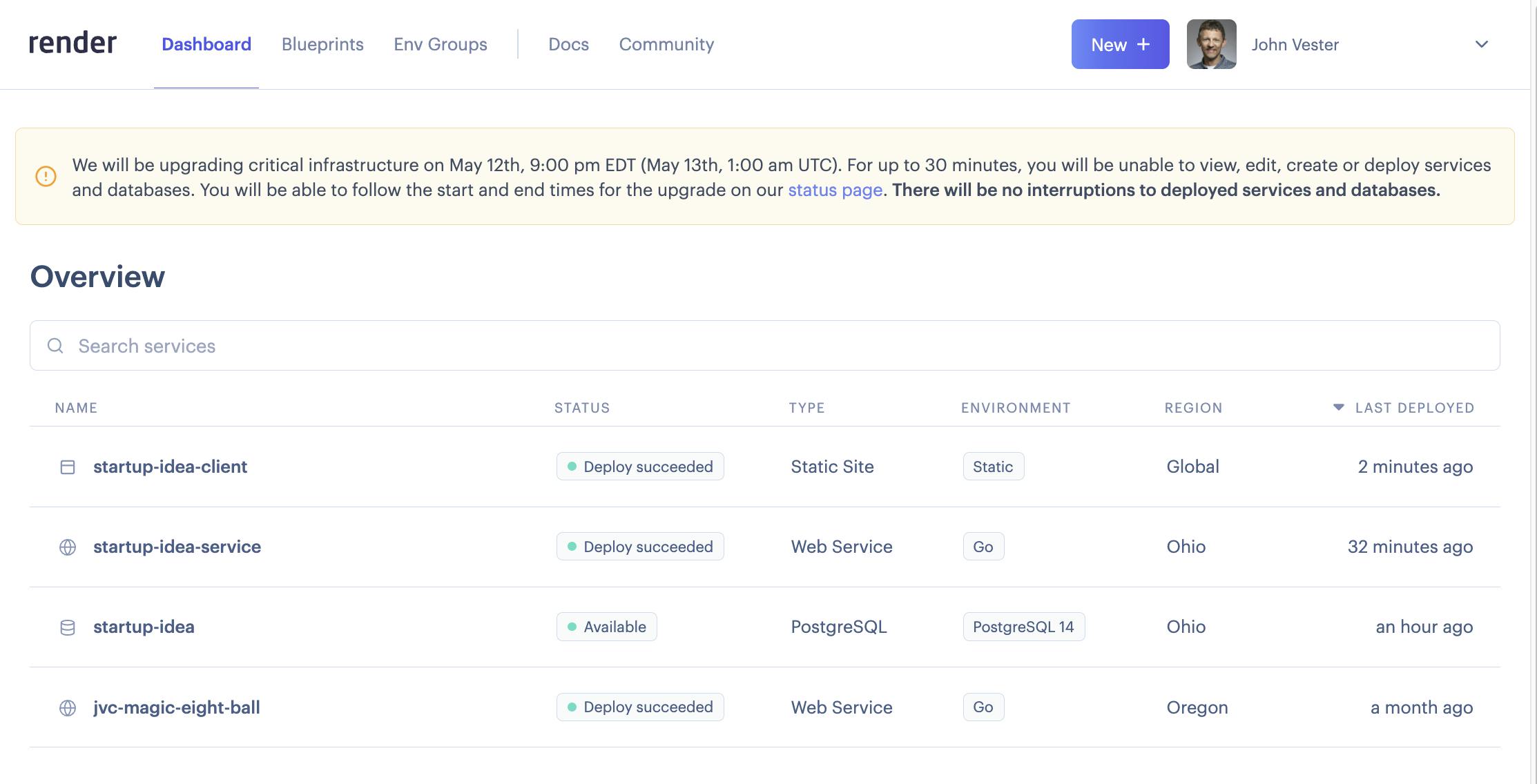
After I log into my Render account, I arrive at the Dashboard, where I can see my Magic 8-ball service:

Next, I will step through the process of adding a database, RESTful API service, and a client application.
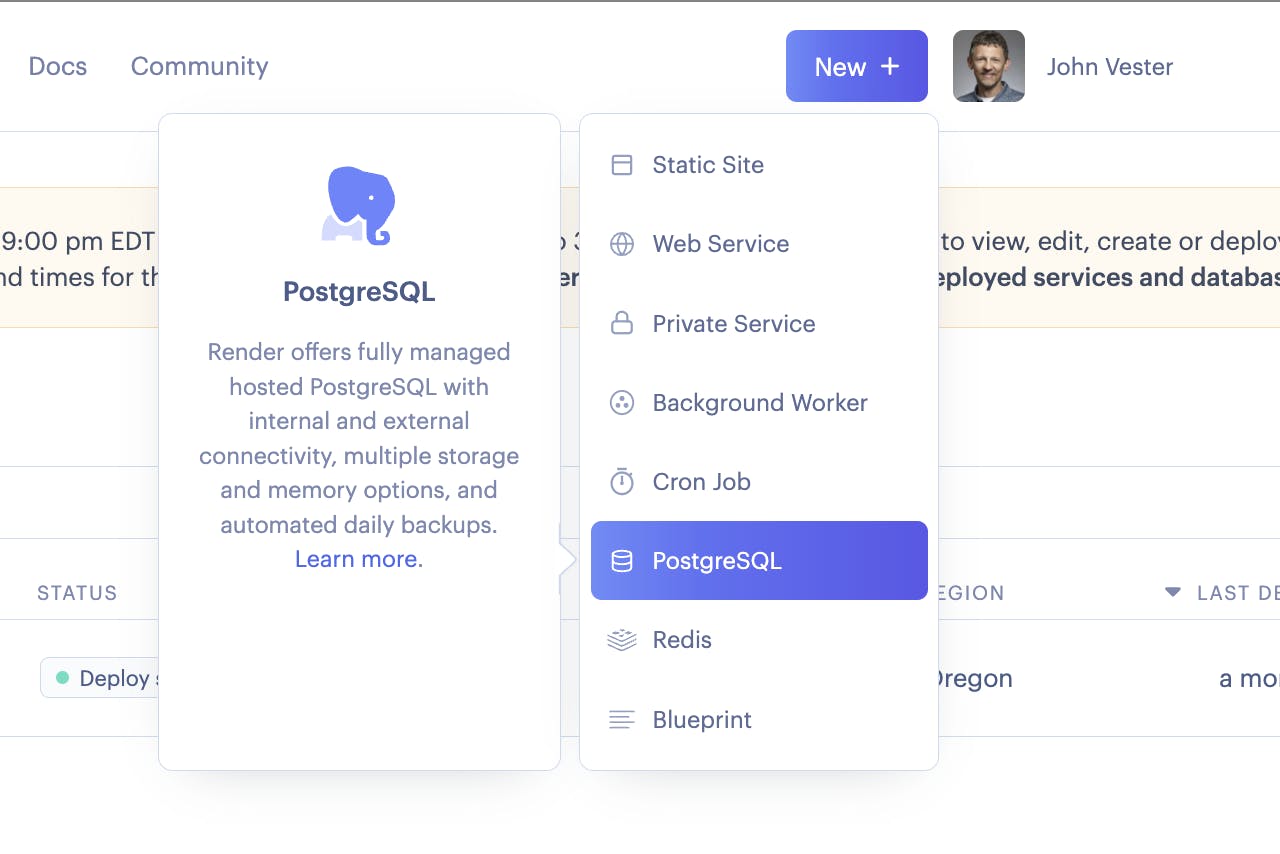
Adding PostgreSQL
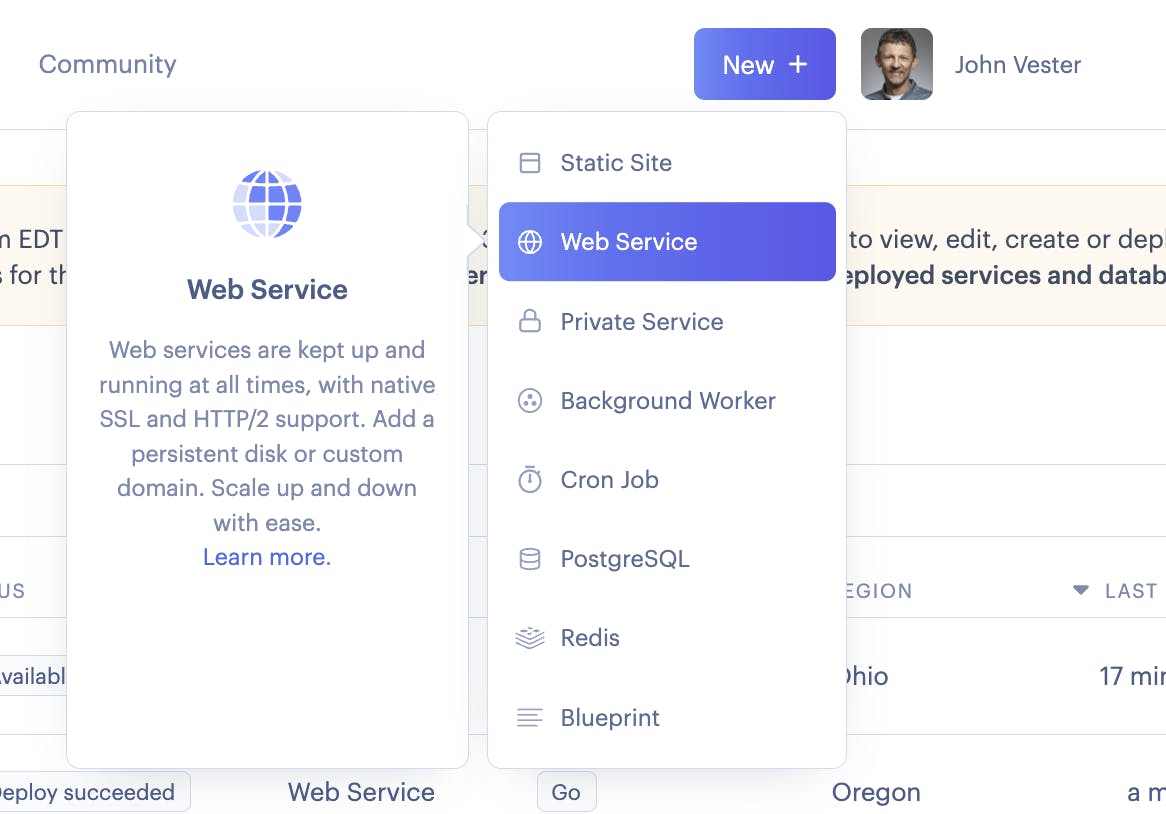
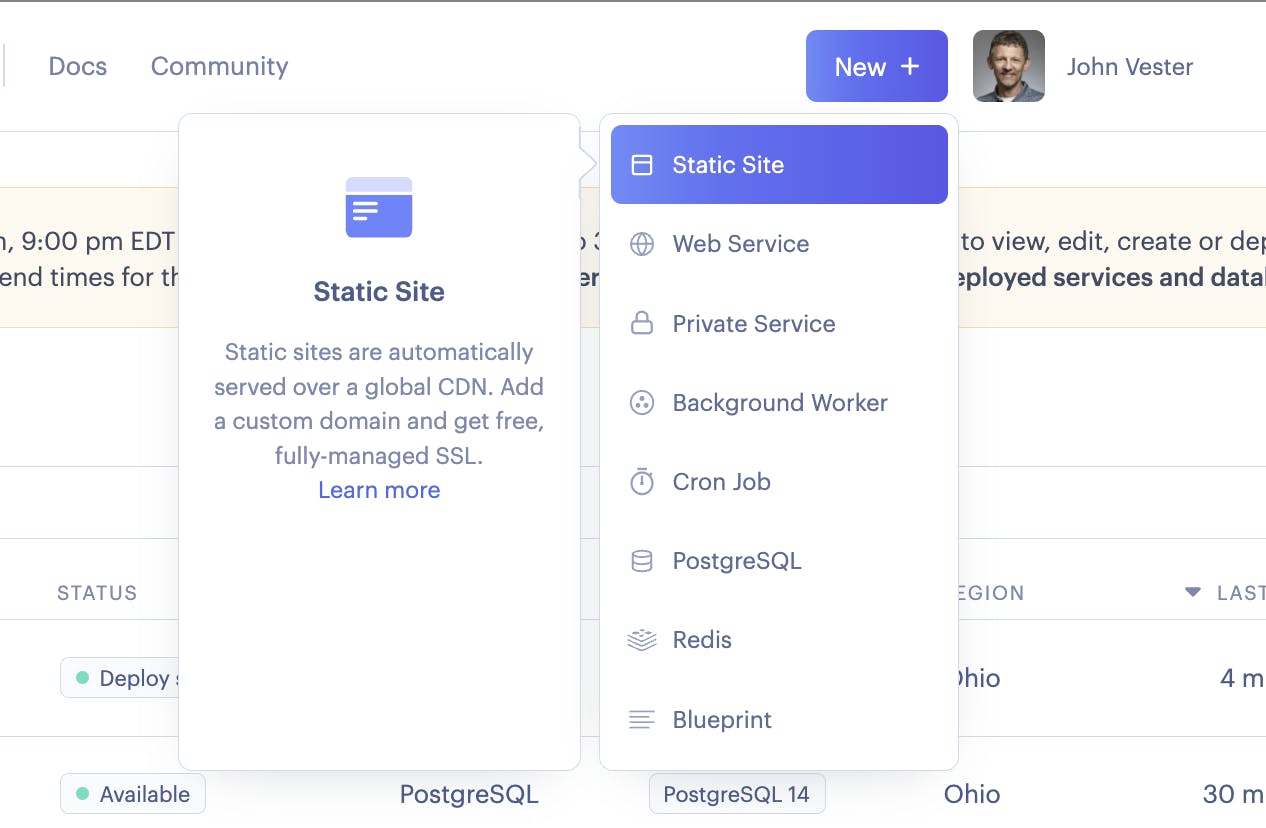
A new PostgreSQL database can be added to my account using the New | PostgreSQL menu option:

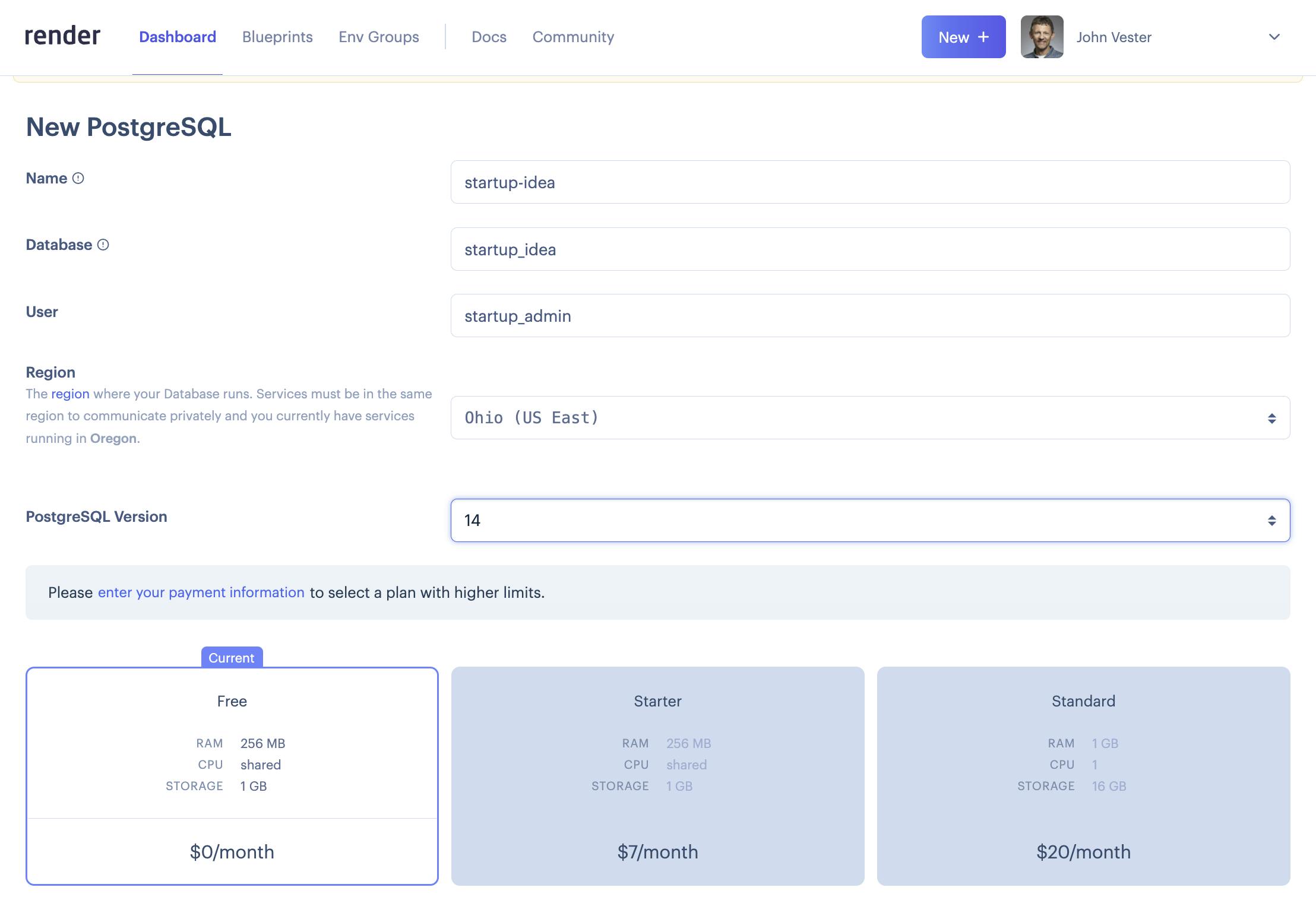
Next, I provided the basic information for our startup database and then clicked the Create Database button (not shown):

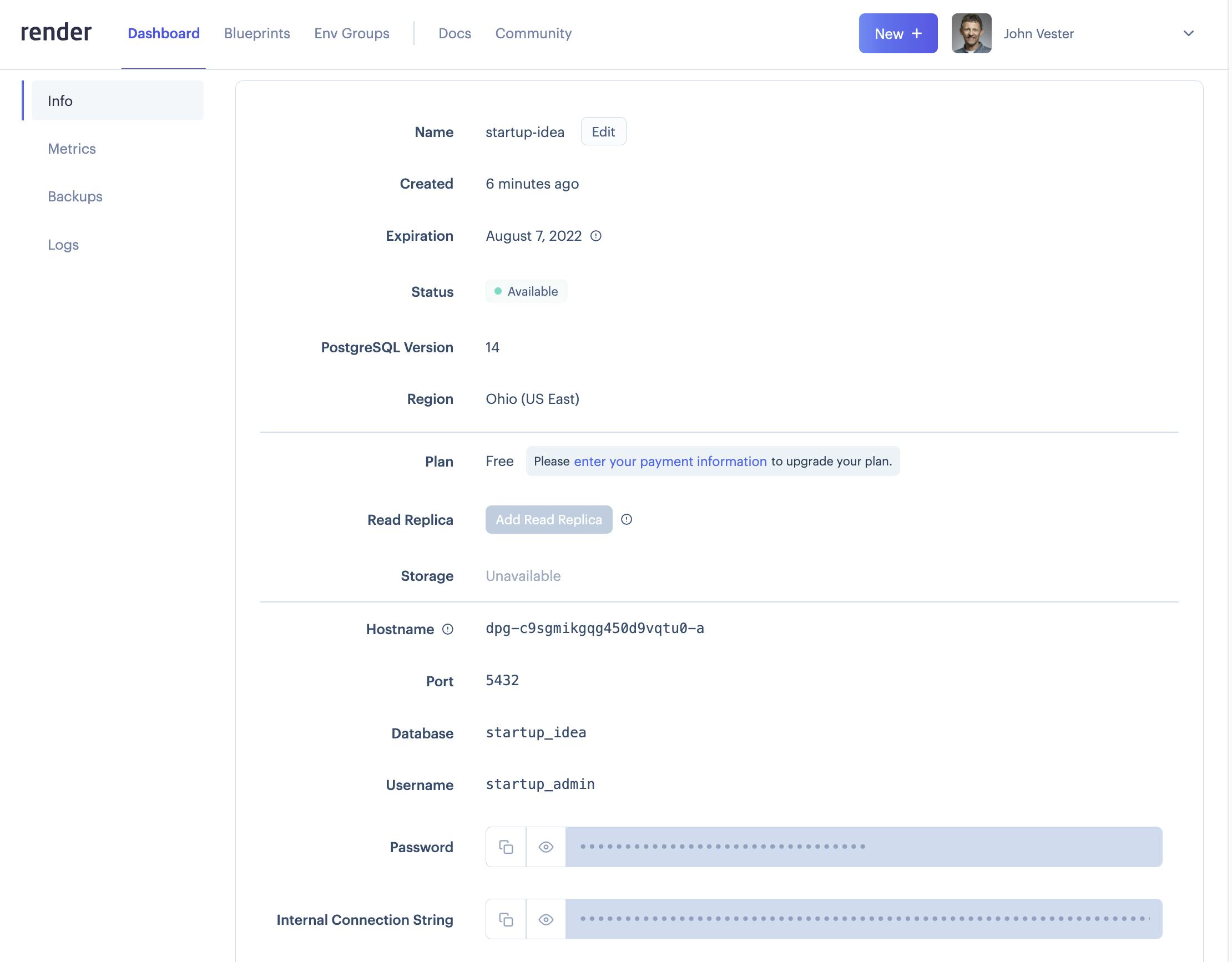
Within a few seconds, the new PostgreSQL database was ready for use.

The Internal Connection String is automatically computed for service and worker tier components running in the Render ecosystem. The value of this hidden property is formatted as shown below:
postgres://admin_id:admin_password@hostname/database_name
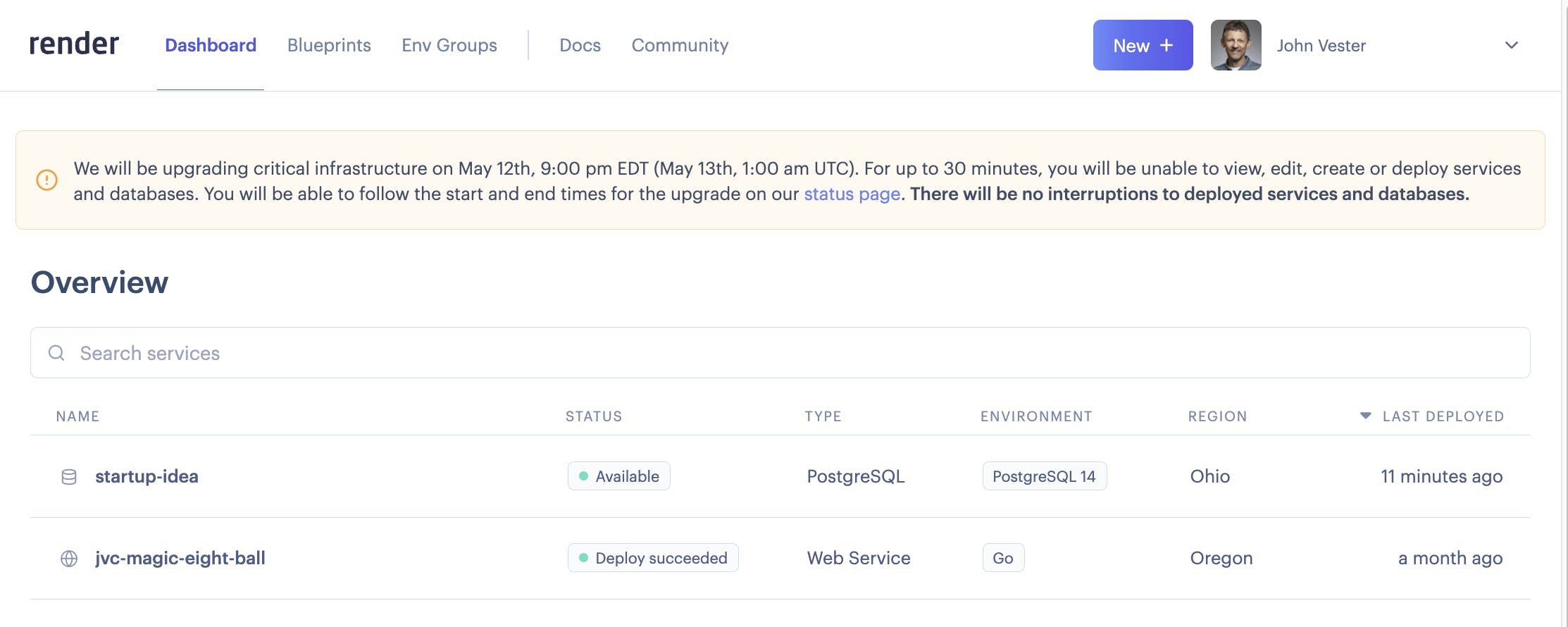
Returning to the Dashboard now shows the PostgreSQL instance available for use:

Adding the Service Tier
To add the Go-based service to Render, I select the New | Web Service option.

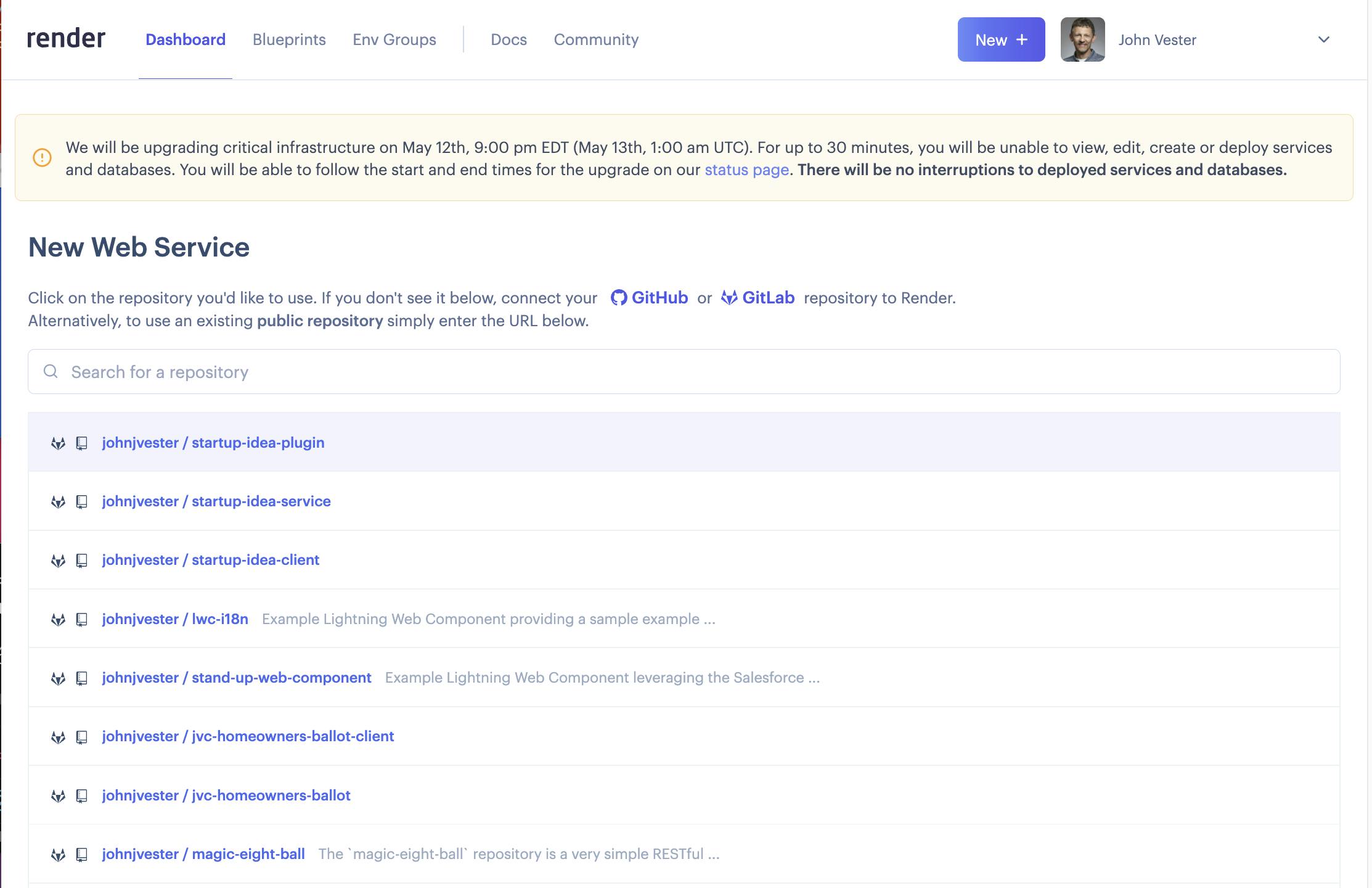
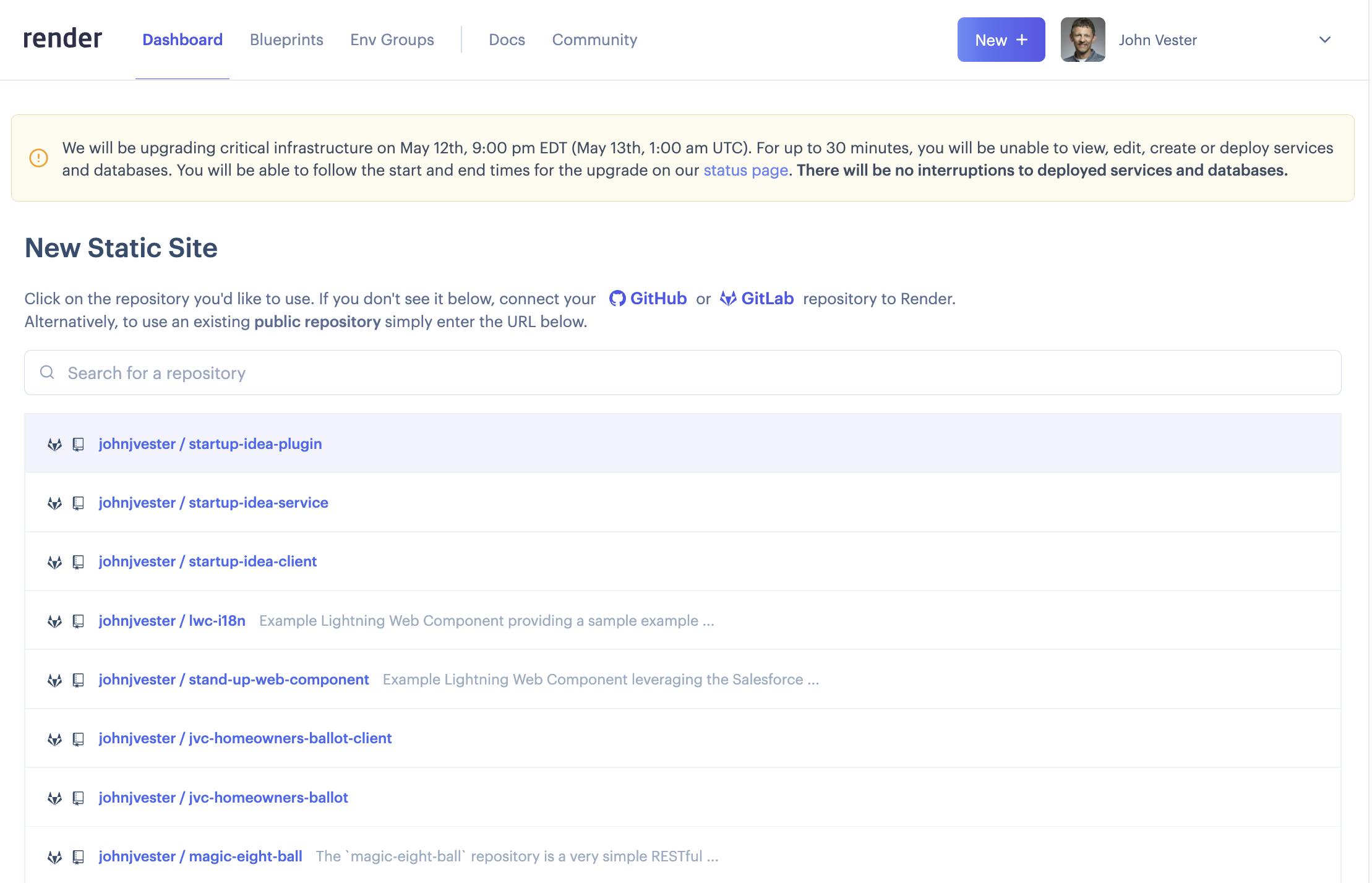
Since I already have GitLab integration installed with my account (find out how to do this here), all of my available repositories were automatically displayed in the selection list:

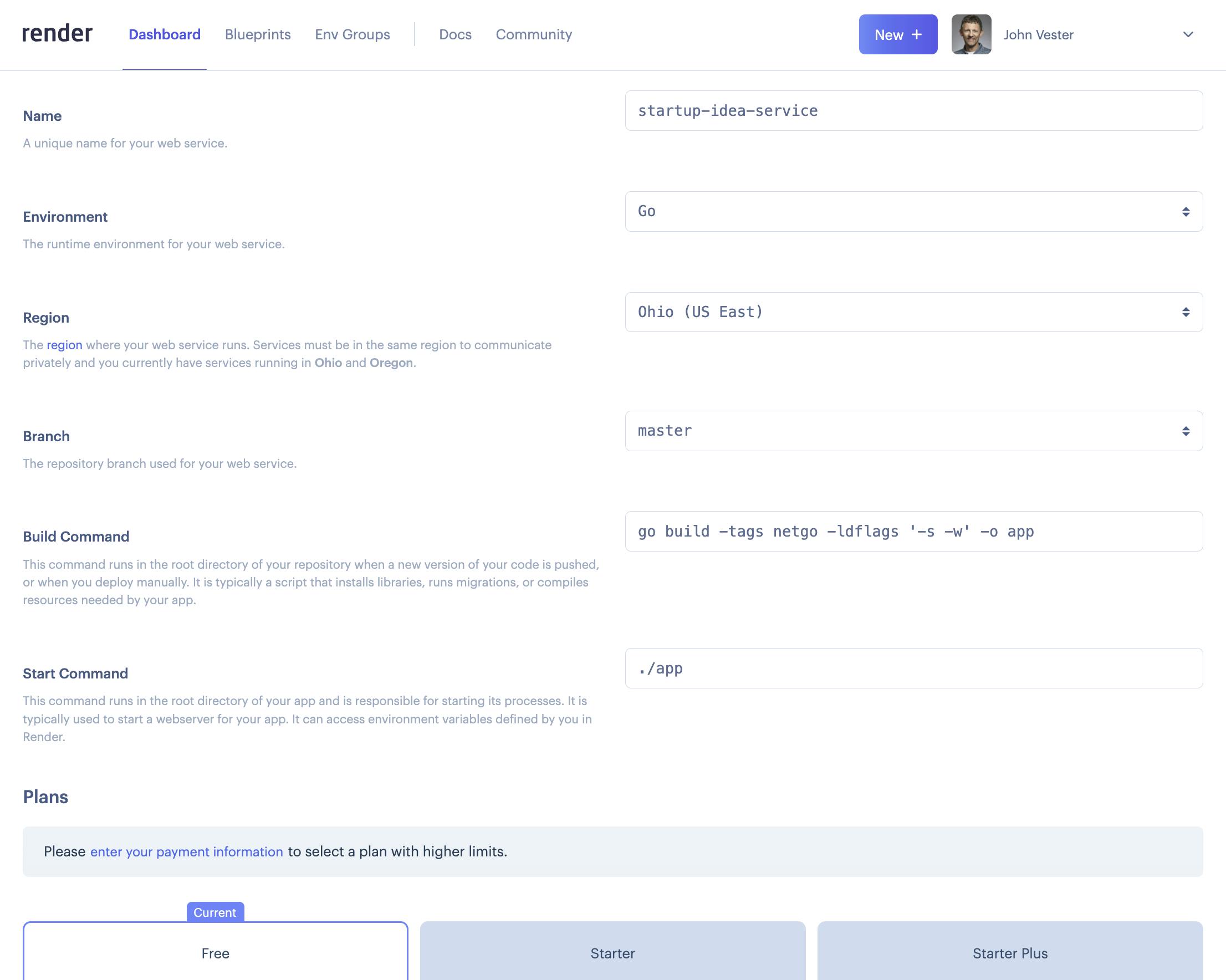
Upon selecting the startup-idea-service option, I noticed that Render set defaults exactly as expected for my Go-based service. All I needed to do was provide a name (startup-idea-service), select a plan (free tier for this publication), and click the Create Web Service button.

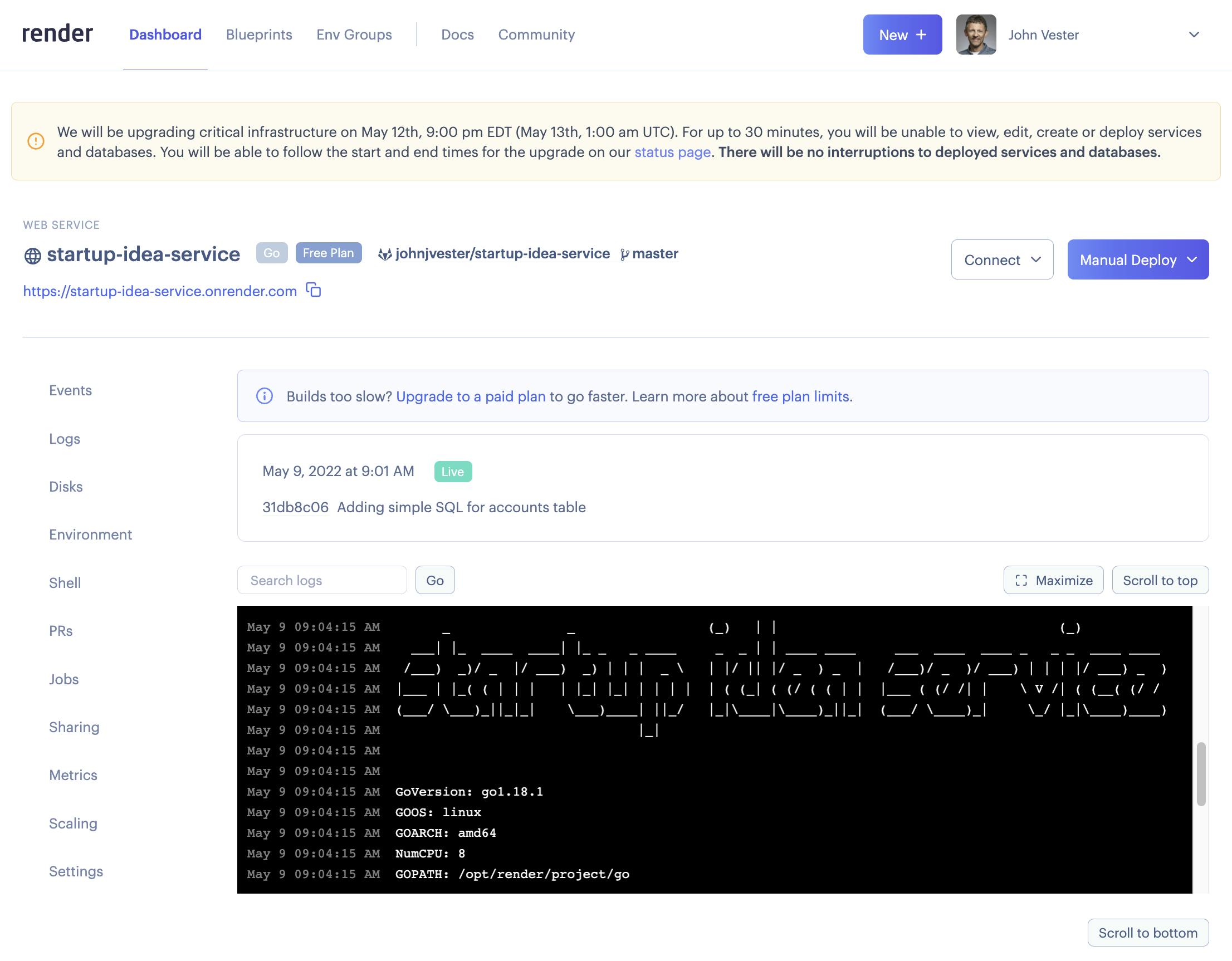
Within a few seconds, our new service was created and a few minutes later, the Go-based service was completely set up.

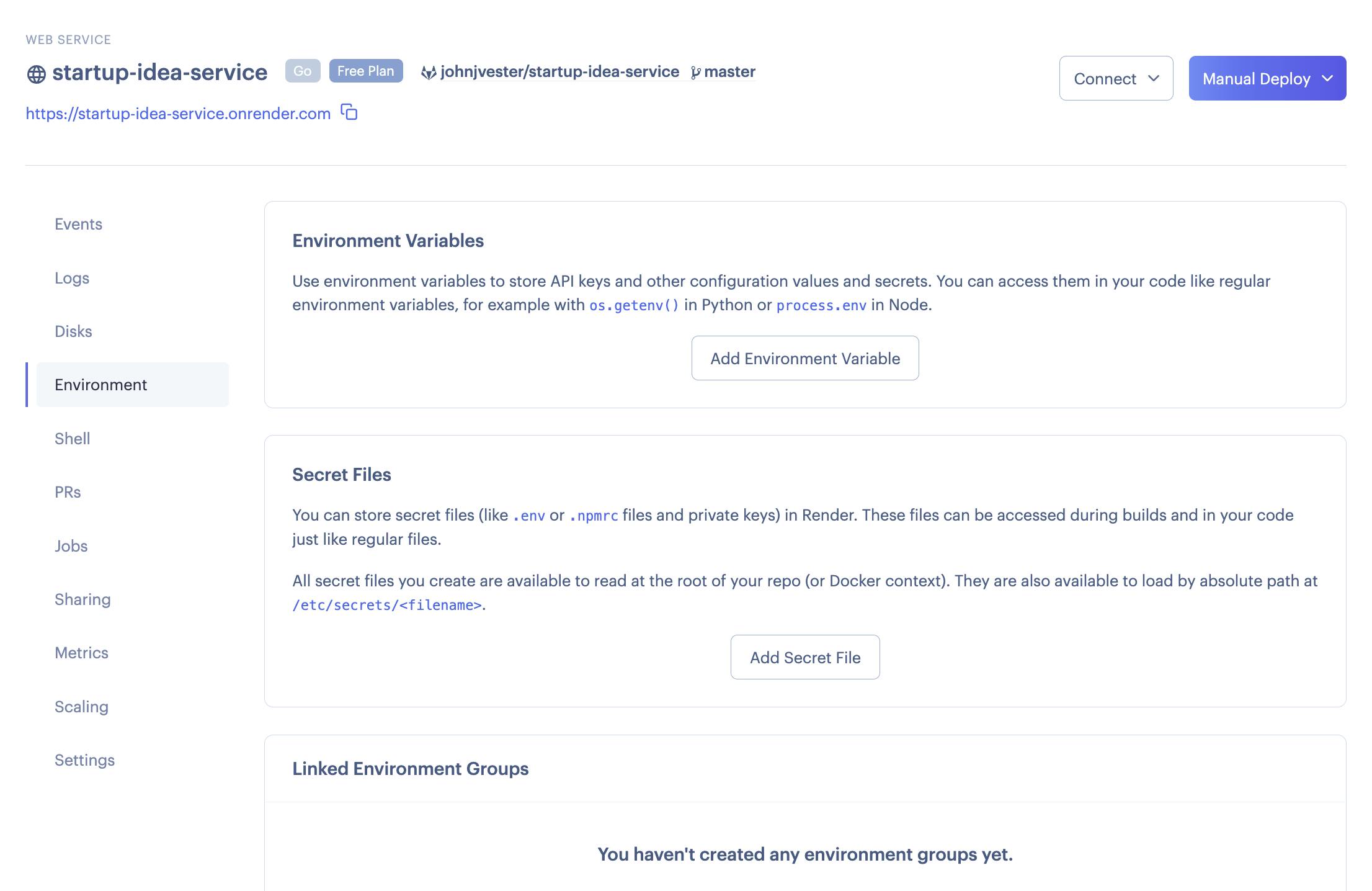
For PostgreSQL connectivity, I used the Environment section to store the necessary reference to the database connectivity.

This will vary from one service tier to another, but you can read more about database connectivity here.
At this point, the PostgreSQL and Go-based service tiers appear in the Dashboard:

Adding the Client Tier
Since we are using React for our client framework, we can set up the use of a static site by selecting the New | Static Site option.

Similar to the service configuration, the list of available repositories was displayed from GitLab, and all I needed to do was select the startup-idea-client repository:

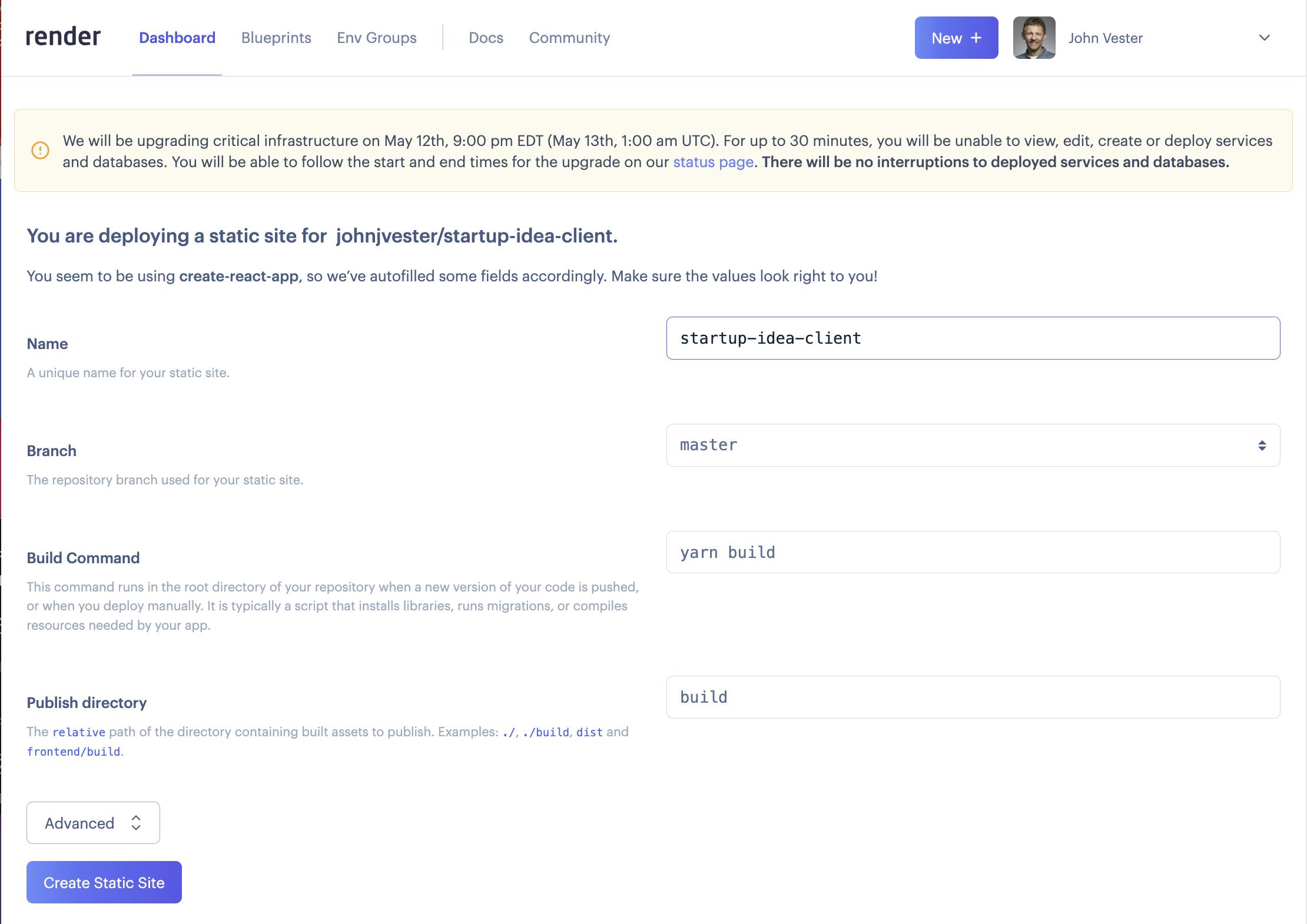
This time, I simply provided the name for the static site (startup-idea-client) and clicked the Create Static Site button.

There was no need to specify a tier here since there is no charge for static sites on the Render platform.
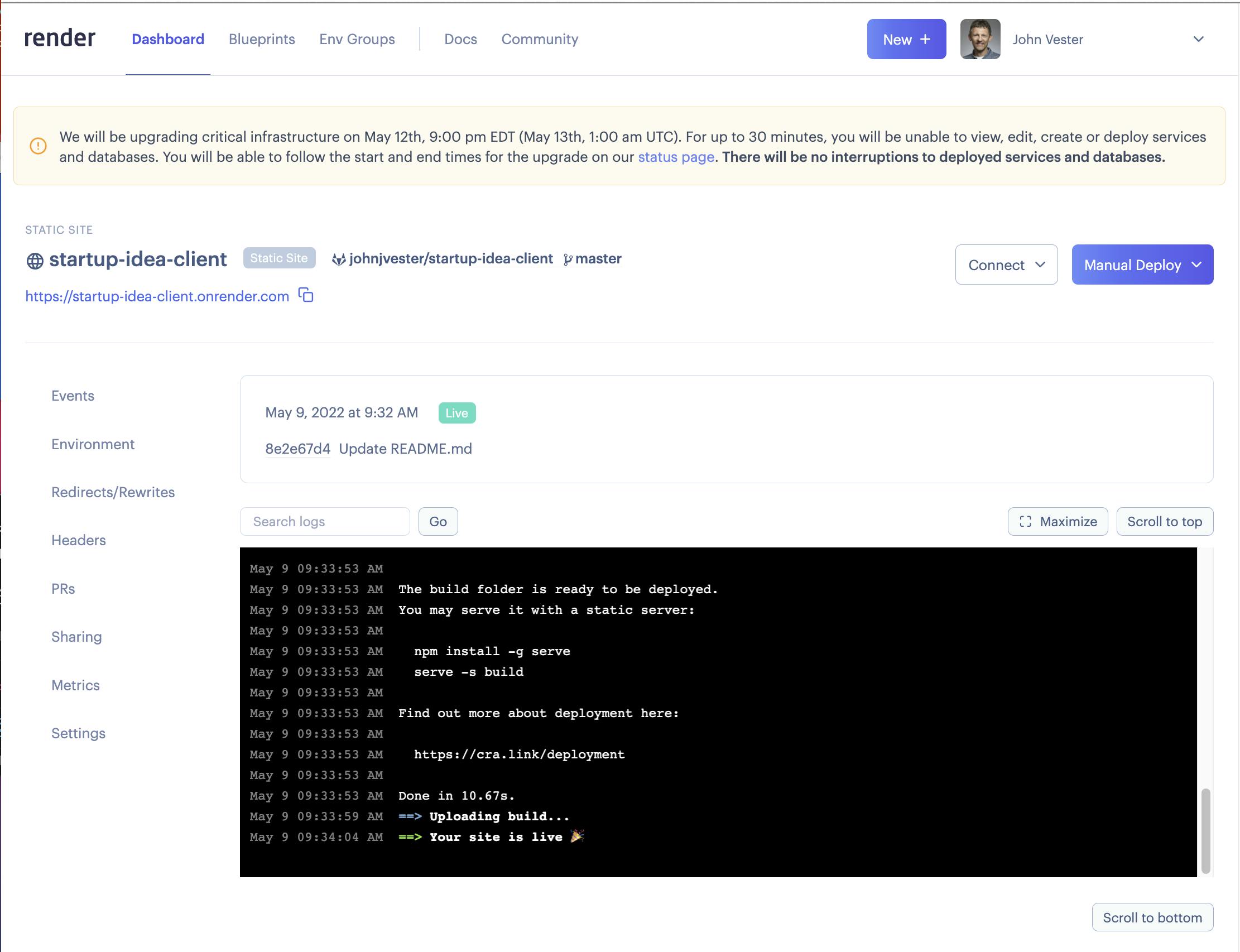
The static site was created within seconds, and all the necessary dependencies for the React application were installed minutes later. The static application was ready for use.

The Render Dashboard is now complete with our client, service, and database tiers all available.

Conclusion
With a goal to launch our startup idea in a day, we were able to accomplish everything in a matter of minutes—not even hours! Leveraging React, Go, and PostgreSQL certainly helped to reduce this time, but we could have selected any of the following options below for results that would be equally as fast:
- Elixir
- Node
- PHP
- Python
- Ruby
- Rust
- Static Sites (Jekyll and Gasby)
For everything else, we could just employ Docker and use the resulting container to interact with the Render platform.
The best part about this design is the platform handles every request, automatically responding to when commits are pushed to the branch being watched by Render. This is important when updates and refactoring needs emerge during the development lifecycle and need to be made available quickly.
Since 2021, I have been trying to live by the following mission statement, which I feel can apply to any IT professional:
“Focus your time on delivering features/functionality that extends the value of your intellectual property. Leverage frameworks, products, and services for everything else.”
J. Vester
Considering the small amount of time required to get our startup idea running, it’s clear how closely the Render platform adheres to my personal mission statement. The fact that this same ecosystem can grow with our startup as demand for services increases—without unreasonable cost consequences—further solidifies this solution as a forward-thinking leader in the cloud delivery space.
While the focus of this article is quickly launching a new startup idea, the broader conclusion is that Render offers customers the ability to get up and running quickly and allow the focus to remain on the business needs and priorities driving the solutions. With the promise of Zero DevOps, this solution takes the worry out of cloud-based delivery and stays out of the way of customer innovation.
Thinking back to “Wall Street” and Gordon Gekko, I feel like this quote also holds true today: “In my book you either do it right or you get eliminated.”
Using the Render platform certainly falls into the “do it right” category.
Have a really great day!
